Rails Does Destroy_fully Call After Destroy Callbacks Again
Agreement how the useEffect Claw works is i of the most important concepts for mastering React today. If y'all take been working with React for several years, it is particularly crucial to understand how working with useEffect differs from working with the lifecycle methods of class-based components. In fact, information technology is a wholesale shift in mindset!
Fully understanding effects is a circuitous upshot. Equally Dan Abramov of the React team stated, y'all might have to unlearn some things to fully grasp effects.
With useEffect, you invoke side furnishings from within functional components, which is an important concept to understand in the React Hooks era. Working with the side effects invoked by the useEffect Hook may seem cumbersome at first, but y'all'll eventually learn everything makes a lot of sense.
The goal of this comprehensive article is to gather information nearly the underlying concepts of useEffect and, in addition, to provide learnings from my ain experience with the useEffect Claw.
For example, now that I accept dealt with useEffect for quite some time, I have realized that it is central to fully understand the component menstruum of functional components. As such, this attribute is an important topic in this commodity.
I aim to provide a guide that both newbies and experienced React developers volition detect valuable and informative. Throughout the commodity, I provide many code examples to explain crucial concepts. These code snippets are part of my companion GitHub project.
A whole new mental model: The cadre concepts of useEffect
First of all, you need to start thinking in effects.
"At that place won't be much to learn. In fact, we'll spend virtually of our time unlearning."
– Dan Abramov
What are furnishings, actually? Examples are:
- Fetching information
- Reading from local storage
- Registering and deregistering issue listeners
React's furnishings are a completely dissimilar beast than the lifecycle methods of course-based components. The brainchild level differs, too.
"I've found Hooks to be a very powerful brainchild — possibly a trivial besides powerful. Every bit the saying goes, with cracking ability comes corking responsibility."
– Bryan Manuele
To their credit, lifecycle methods exercise give components a predictable structure. The code is more explicit in contrast to effects, so developers can directly spot the relevant parts (e.thousand., componentDidMount) in terms of performing tasks at particular lifecycle phases (e.one thousand., on component unmount).
Equally nosotros will see later, the useEffect Claw fosters separation of concerns and reduces lawmaking duplication. For example, the official React docs show that you can avert the duplicated code that results from lifecycle methods with one useEffect statement.
The key concepts of using furnishings
Before we continue, we should summarize the main concepts y'all'll need to understand to master useEffect. Throughout the article, I will highlight the different aspects in dandy item.
- Yous must accept a thorough understanding of when components (re-)render because furnishings run after every render cycle.
- Furnishings are always executed after return, only you have options to opt out from this behavior.
- To opt out or skip furnishings, you accept to empathize basic JavaScript concepts about values. An effect is only rerun if at least ane of the values specified equally part of the upshot'due south dependencies has changed since the last return cycle.
- You should ensure that components are not re-rendered unnecessarily. This constitutes some other strategy to skip unnecessary reruns of effects.
- You take to empathize that functions defined in the torso of your function component get recreated on every render bicycle. This has an affect if yous employ it inside of your effect. At that place are strategies to cope with it (hoist them outside of the component, define them inside of the upshot, use
useCallback). - You lot take to understand basic JavaScript concepts such every bit stale closures, otherwise you lot might have problem tackling problems with outdated props or state values inside of your outcome. In that location are strategies to solve this, eastward.m., with an effect'south dependency array or with the
useRefHook. - You should non ignore suggestions from the React Hooks ESLint plugin. Do not blindly remove dependencies (and rashly ignore ESLint warnings) or carelessly use ESLint'south disable comments; you lot about likely have introduced a bug. You may still lack agreement of some important concept.
- Practice non mimic the lifecycle methods of class-based components. This fashion of thinking does more harm than skillful. Instead, think more in terms of data period and state associated with effects because yous run effects based on state changes across render cycles.
The post-obit tweet provides a nice way to think nigh the final bullet point:
"The question is not 'when does this upshot run,' the question is 'with which state does this effect synchronize with?' "
– Ryan Florence
E'er use useEffect for asynchronous tasks
For your swain developers, useEffect code blocks are clear indicators of asynchronous tasks. Of form, it is possible to write asynchronous code without useEffect, but it is non the "React way," and it increases both complexity and the likelihood of introducing errors.
Instead of writing asynchronous code without useEffect that might block the UI, utilizing useEffect is a known pattern in the React community — especially the mode the React team has designed it to execute side effects.
Another advantage of using useEffect is that developers can easily overview the code and quickly recognize code that is executed "outside the control flow," which becomes relevant only after the get-go render wheel.
On peak of that, useEffect blocks are candidates to excerpt into reusable and even more than semantic custom Hooks.
Utilize multiple effects to separate concerns
Don't be afraid to employ multiple useEffect statements in your component. While useEffect is designed to handle but one concern, you'll sometimes demand more than than one effect.
When you try to employ only i effect for multiple purposes, it decreases the readability of your lawmaking, and some employ cases are straight-up not realizable.
When are effects executed within the component lifecycle?
Starting time, a reminder: don't retrieve in lifecycle methods anymore! Don't endeavor to mimic these methods! I will go into more than item about the motives later.
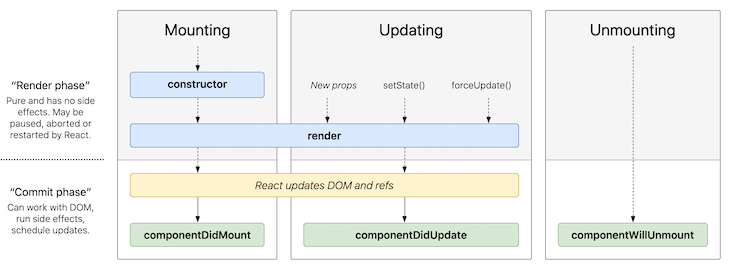
This interactive diagram shows the React phases in which certain lifecycle methods (e.one thousand., componentDidMount) are executed.

In contrast, the next diagram shows how things work in the context of functional components.

This may sound strange at commencement, but furnishings defined with useEffect are invoked later on render. To exist more than specific, it runs both after the starting time render and subsequently every update. In dissimilarity to lifecycle methods, effects don't block the UI because they run asynchronously.
If you lot are new to React, I would recommend ignoring form-based components and lifecycle methods and instead learn how to develop functional components and how to decipher the powerful possibilities of effects. Class-based components are rarely used in more recent React development projects.
If you are a seasoned React developer and are familiar with grade-based components, of form you take to practice some of the same things in your projects today as you lot did two years ago when there were no Hooks.
As an instance, it is pretty mutual to "do something" when the component is first rendered. The difference with Hooks hither is subtle: yous do not do something afterward the component is mounted, yous exercise something after the component is first presented to the user. As others have noted, Hooks force you lot to call up more from the user'south perspective.
The whole process may be hard to understand at first, but nosotros'll await at the dissimilar parts bit by chip, so you lot'll accept a complete agreement in the terminate.
The useEffect control flow at a glance
This section briefly describes the control flow of effects. The following steps are carried out for a functional React component if at to the lowest degree ane effect is defined.
- Based on a state, prop, or context change, the component volition exist re-rendered.
- If i or more
useEffectdeclarations exist for the component, React checks eachuseEffectto determine whether it fulfills the conditions to execute the implementation (the trunk of the callback role provided as kickoff argument). In this example, "conditions" hateful that one or more dependencies have changed since the final return bicycle.
Dependencies are assortment items provided as the optional second argument of the useEffect telephone call. Assortment values must exist from the component scope (i.e., props, state, context, or values derived from the aforementioned).
- After execution of every effect, scheduling of new effects occurs based on every effect's dependencies. If an effect does not specify a dependency assortment at all, it means that this consequence is executed after every return cycle.
- Cleanup is an optional step for every outcome if the body of the
useEffectcallback function (get-go argument) returns a so-chosen "cleanup callback function." In this instance, the cleanup function gets invoked before the execution of the effect starting time with the second scheduling cycle. This also means that if there is no 2d execution of an effect scheduled, the cleanup function is invoked before the React component gets destroyed.
I am quite sure that this lifecycle won't be entirely articulate to you if you have piffling experience with effects. That's why I explain every single aspect in great detail throughout this article. I encourage yous to return to this section later — I'm sure your next read volition exist totally clear.
How to execute side effects with useEffect
The signature of the useEffect Hook looks like this:
useEffect( () => { // execute side effect }, // optional dependency assortment [ // 0 or more than entries ] ) Because the second statement is optional, the following execution is perfectly fine:
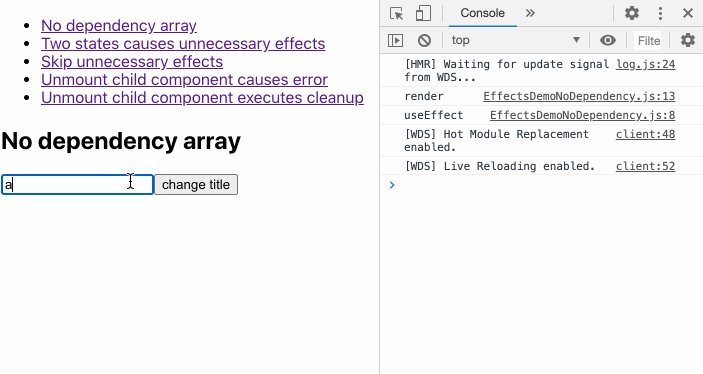
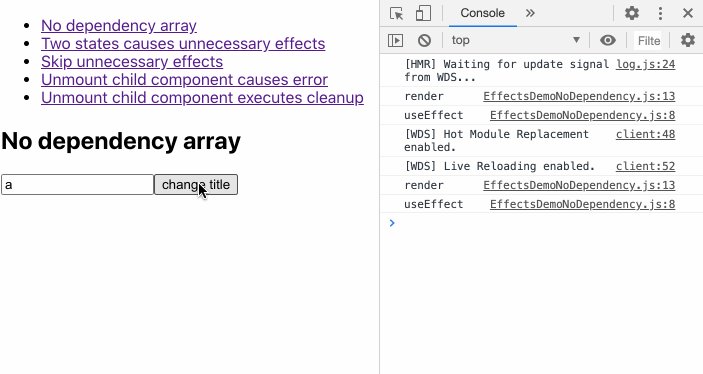
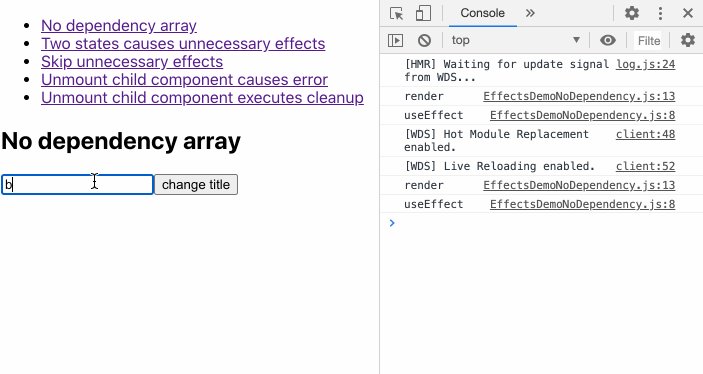
useEffect(() => { // execute side effect }) Allow's take a look at an example. The user can modify the document championship with an input field.
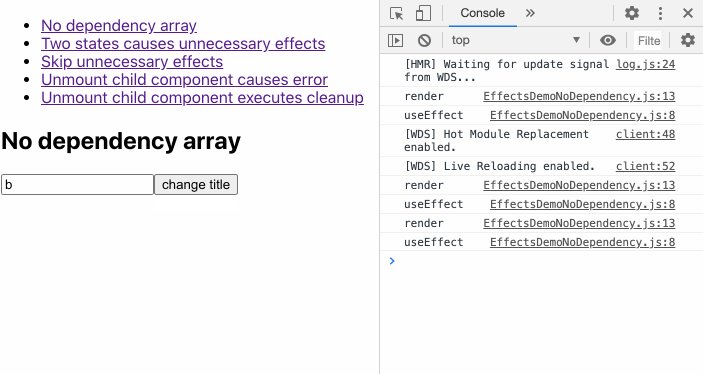
import React, { useState, useRef, useEffect } from "react"; function EffectsDemoNoDependency() { const [championship, setTitle] = useState("default title"); const titleRef = useRef(); useEffect(() => { console.log("useEffect"); document.title = title; }); const handleClick = () => setTitle(titleRef.current.value); panel.log("render"); return ( <div> <input ref={titleRef} /> <button onClick={handleClick}>change title</button> </div> ); } The useEffect argument is only defined with a single, mandatory statement to implement the actual effect to execute. In our case, we use the country variable representing the championship and assign its value to document.title.
Because we skipped the 2d argument, this useEffect is called afterwards every render. Because we implemented an uncontrolled input field with the help of the useRef Claw, handleClick is only invoked later on the user clicks on the push button. This causes a re-render considering setTitle performs a country change.
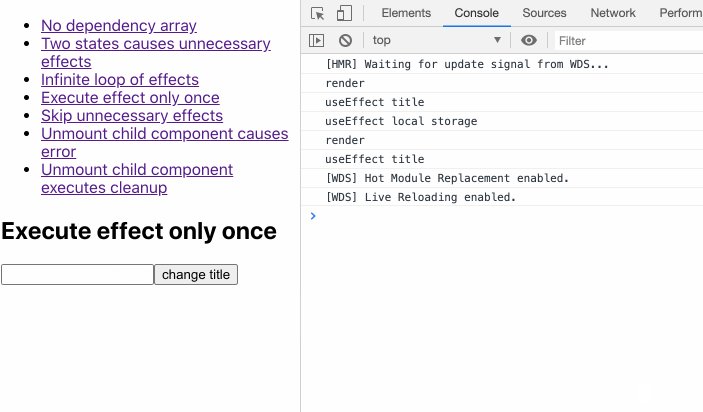
After every render cycle, useEffect is executed again. To demonstrate this, I added 2 panel.log statements.

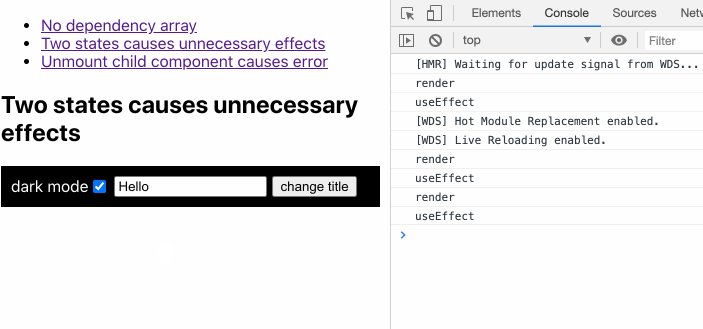
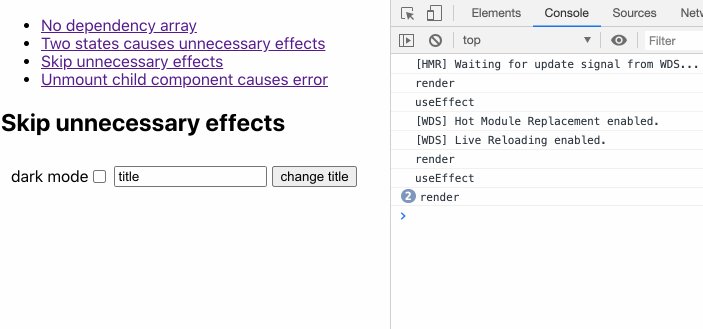
The first two log outputs are due to the initial rendering after the component was mounted. Let's add another land variable to the example to toggle a night mode with the aid of a checkbox.
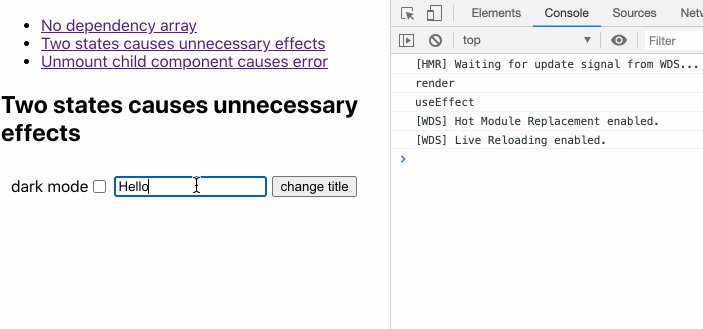
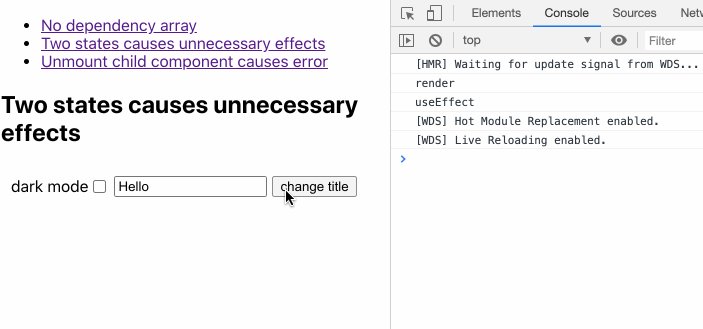
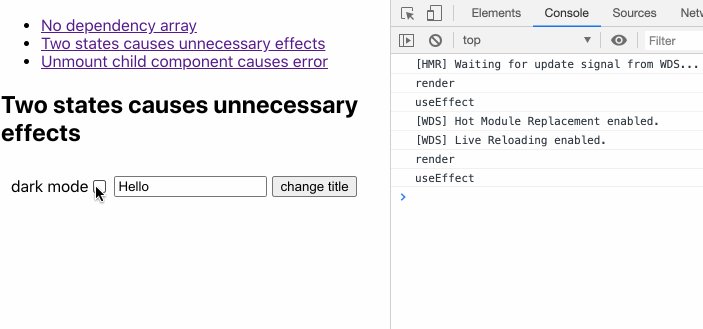
function EffectsDemoTwoStates() { const [title, setTitle] = useState("default title"); const titleRef = useRef(); const [darkMode, setDarkMode] = useState(false); useEffect(() => { console.log("useEffect"); document.title = title; }); console.log("render"); const handleClick = () => setTitle(titleRef.current.value); const handleCheckboxChange = () => setDarkMode((prev) => !prev); return ( <div className={darkMode ? "dark-fashion" : ""}> <label htmlFor="darkMode">dark fashion</label> <input proper name="darkMode" type="checkbox" checked={darkMode} onChange={handleCheckboxChange} /> <input ref={titleRef} /> <button onClick={handleClick}>change championship</push> </div> ); } However, this example leads to unnecessary furnishings when you toggle the darkMode state variable.

Of course, information technology's not a huge deal in this instance, but you tin imagine more problematic use cases that crusade bugs or at least functioning issues. Permit's have a look at the post-obit code and endeavour to read the initial title from local storage, if available, in an additional useEffect block.
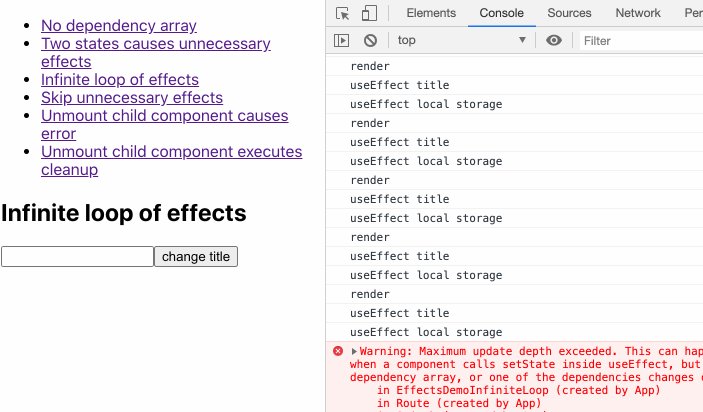
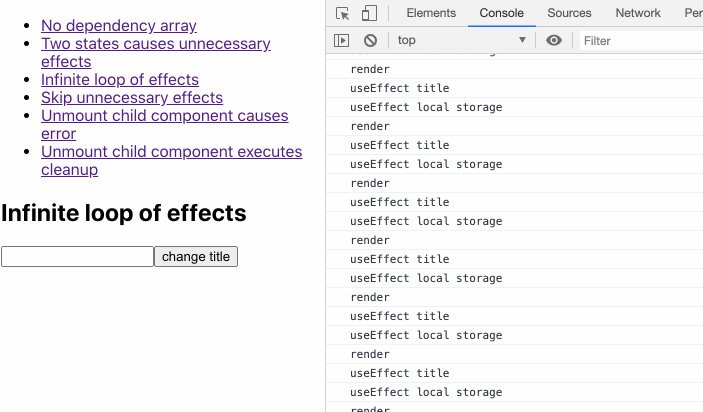
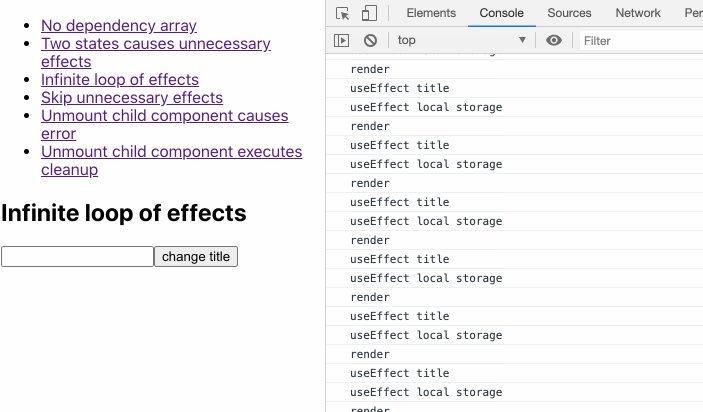
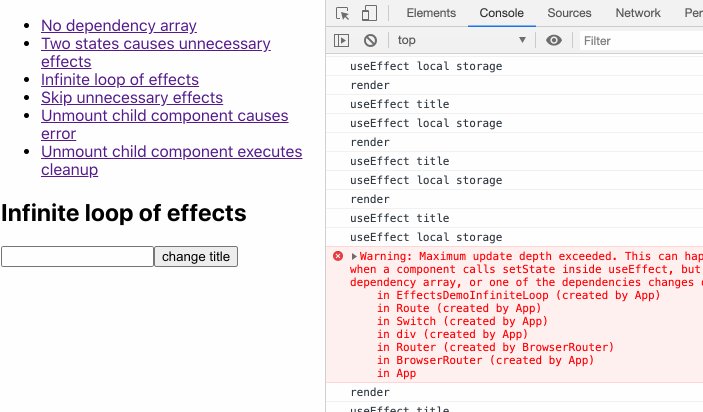
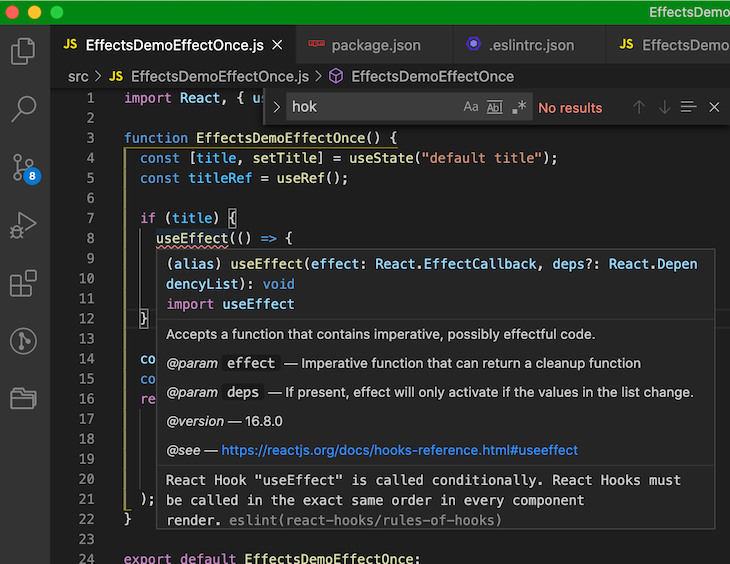
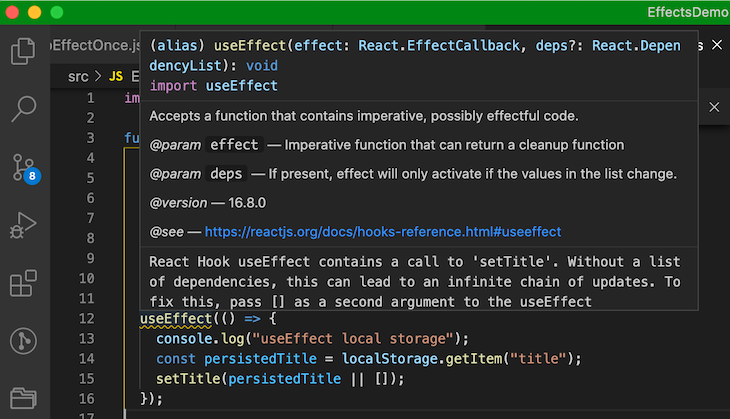
function EffectsDemoInfiniteLoop() { const [title, setTitle] = useState("default title"); const titleRef = useRef(); useEffect(() => { console.log("useEffect championship"); certificate.title = championship; }); useEffect(() => { console.log("useEffect local storage"); const persistedTitle = localStorage.getItem("championship"); setTitle(persistedTitle || []); }); console.log("render"); const handleClick = () => setTitle(titleRef.electric current.value); render ( <div> <input ref={titleRef} /> <button onClick={handleClick}>change title</push button> </div> ); } Equally you can see, nosotros have an infinite loop of effects because every land alter with setTitle triggers another result, which updates the land again.

The importance of the dependency array
Let'southward get back to our previous case with two states (title and dark fashion). Why practice we have the problem of unnecessary effects?
Again, if you do not provide a dependency assortment, every scheduled useEffect is executed. This ways that subsequently every render cycle, every result defined in the corresponding component is executed 1 after the other based on the positioning in the source code.
So the club of your consequence definitions affair. In our case, our single useEffect statement is executed whenever ane of the land variables change.
You have the ability to opt out from this beliefs. This is managed with dependencies you provide as array entries. In these cases, React only executes the useEffect statement if at to the lowest degree i of the provided dependencies has changed since the previous run. In other words, with the dependency assortment, you make the execution dependent on certain weather condition.
More frequently than not, this is what we want; nosotros usually desire to execute side effects subsequently specific weather condition, due east.g., data has changed, a prop changed, or the user first sees our component. Another strategy to skip unnecessary effects is to prevent unnecessary re-renders in the beginning identify with, e.g., React.memo, equally nosotros'll see later.
Back to our example where we want to skip unnecessary effects afterward an intended re-render, we simply have to add an assortment with title as a dependency. With that, the effect is only executed when the values between render cycles differ.
useEffect(() => { console.log("useEffect"); document.championship = title; }, [championship]); Here's the complete code snippet:
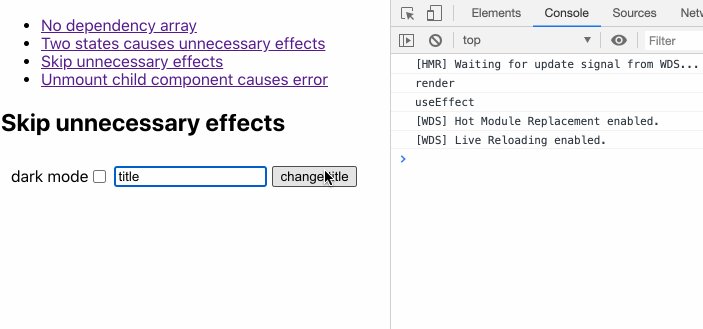
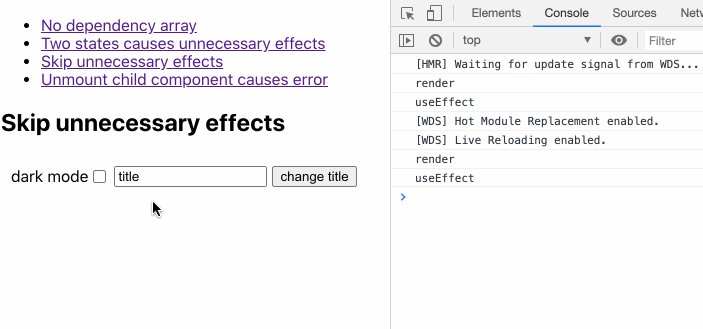
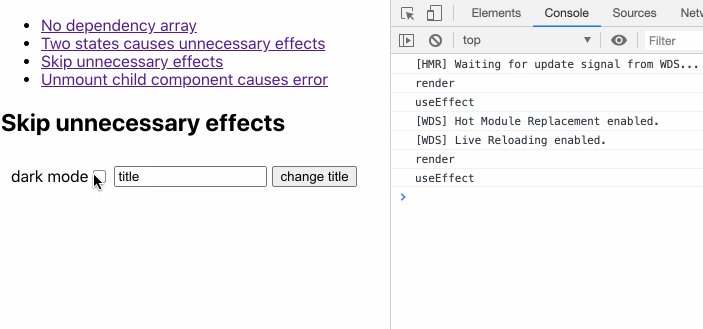
function EffectsDemoTwoStatesWithDependeny() { const [title, setTitle] = useState("default title"); const titleRef = useRef(); const [darkMode, setDarkMode] = useState(imitation); useEffect(() => { console.log("useEffect"); document.title = title; }, [title]); console.log("return"); const handleClick = () => setTitle(titleRef.current.value); const handleCheckboxChange = () => setDarkMode((prev) => !prev); return ( <div className={darkMode ? "view dark-style" : "view"}> <label htmlFor="darkMode">nighttime mode</characterization> <input proper name="darkMode" blazon="checkbox" checked={darkMode} onChange={handleCheckboxChange} /> <input ref={titleRef} /> <push onClick={handleClick}>change title</button> </div> ); } As you can see in the recording, effects are only invoked as expected on pressing the button.

It is besides possible to add an empty dependency array. In this case, effects are only executed one time; information technology is similar to the componentDidMount() lifecycle method. To demonstrate this, let'due south have a look at the previous example with the infinite loop of effects.
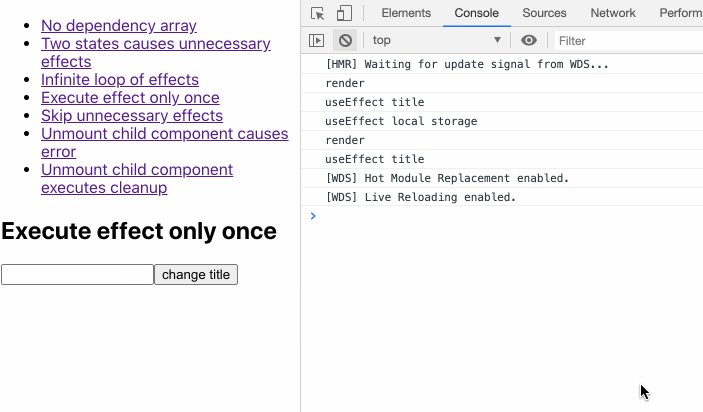
role EffectsDemoEffectOnce() { const [title, setTitle] = useState("default championship"); const titleRef = useRef(); useEffect(() => { console.log("useEffect title"); document.title = title; }); useEffect(() => { panel.log("useEffect local storage"); const persistedTitle = localStorage.getItem("championship"); setTitle(persistedTitle || []); }, []); panel.log("render"); const handleClick = () => setTitle(titleRef.current.value); render ( <div> <input ref={titleRef} /> <button onClick={handleClick}>change title</button> </div> ); } We just added an empty array every bit our second argument. Considering of this, the effect is only executed once after the first render and skipped for the post-obit render cycles.

If you think about information technology, this behavior makes sense. In principle, the dependency array says, "Execute the effect provided by the first argument afterwards the next render cycle whenever one of the arguments changes." However, we don't take any argument, so dependencies will never alter in the futurity.
That'due south why using an empty dependency array makes React invoke an issue just once — after the get-go return. The 2d return along with the second useEffect title is due to the country change invoked past setTitle() afterward nosotros read the value from local storage.
The rules of Hooks: A brief aside
Before we proceed with more examples, we take to talk virtually the full general rules of Hooks. These are not exclusive to the useEffect Hook, but it's important to understand at which places in your code you can ascertain effects. You need to follow rules to utilize Hooks:
- Hooks can only be invoked from the top-level function constituting your functional React component.
- Hooks may not exist called from nested code (e.g., loops, weather condition, or another function body).
- Custom Hooks are special functions, yet, and Hooks may exist chosen from the height-level role of the custom Hook. In addition, rule ii is also true.
How the React Hooks ESLint plugin promotes understanding of the rules of Hooks
There's a handy ESLint plugin that assists you in following the rules of Hooks. It lets you know if you violate i of the rules.

In add-on, it helps you to provide a correct dependency array for furnishings in order to prevent bugs.

This plugin is great because, in practice, y'all might miss the opportunity to add dependencies to the listing; this is not always obvious at outset. Besides, careless mistakes can happen at whatever time. I similar the plugin because its messages foster learning more than most how furnishings work.
If you don't understand why the plugin wants you lot to add a certain dependency, please don't prematurely ignore it! Yous should at to the lowest degree take a very practiced caption for doing so. I take recently discovered that, in some circumstances, you most likely will accept a problems if yous omit the dependency.
useEffect(() => { // ... // eslint-disable-next-line react-hooks/exhaustive-deps }, []); Finally, be aware that the plugin is not omniscient. You accept to have that the ESLint plugin — even though it'due south awesome — cannot understand the runtime behavior of your code. It can only employ static lawmaking assay. There are certainly cases where the plugin cannot assist you.
Notwithstanding, I have no arguments confronting integrating the plugin into your projection setup. It reduces error-proneness and increases robustness. In addition, have a closer look at the provided suggestions; they might enable new insights into concepts yous haven't grasped completely. It is worth googling the bulletin to learn more about the background in discussions.
With all that said, y'all shouldn't be so dogmatic equally to satisfy the plugin all the time. Check out the setup in the companion project for this article.
What are legitimate dependency array items?
This brings us to an important question: What items should be included in the dependency assortment? According to the React Docs, you accept to include all values from the component scope that alter their values between re-renders.
What does this mean, exactly? All external values referenced inside of the useEffect callback function, such as props, state variables, or context variables, are dependencies of the consequence. Ref containers (i.e., what you direct go from useRef() and not the electric current property) are also valid dependencies. Even local variables, which are derived from the aforementioned values, accept to be listed in the dependency array.
It is essential to understand the conceptual thinking of effects; the React team wants you to treat every value used inside of the effect as dynamic. So even if you lot utilize a non-office value inside the effect, and you are pretty sure this value is unlikely to change, y'all should include the value in the dependency array.
That'south considering — nevertheless unlikely it may be — at that place is nonetheless a chance the value will change. Who knows whether the component will get refactored? Suddenly, the value is no longer constant in every example, and y'all might have introduced a potential dried prop/state/context bug.
Therefore, make sure to add every value from the component scope to the list of dependencies considering you should treat every value as mutable. Remember that if at least ane of the dependencies in the assortment is different from the previous render, the effect will exist rerun.
Utilizing cleanup functions
The next snippet shows an example to demonstrate a problematic issue.
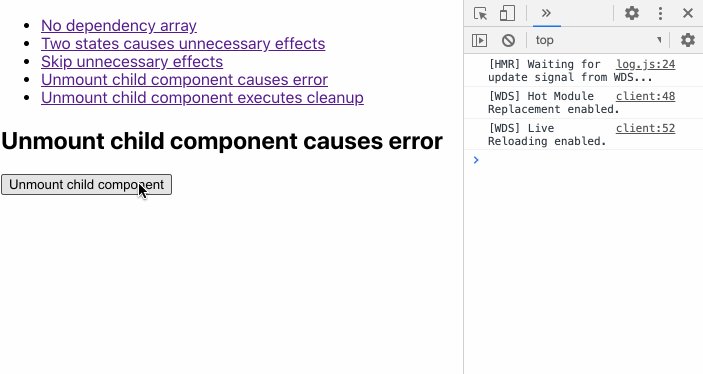
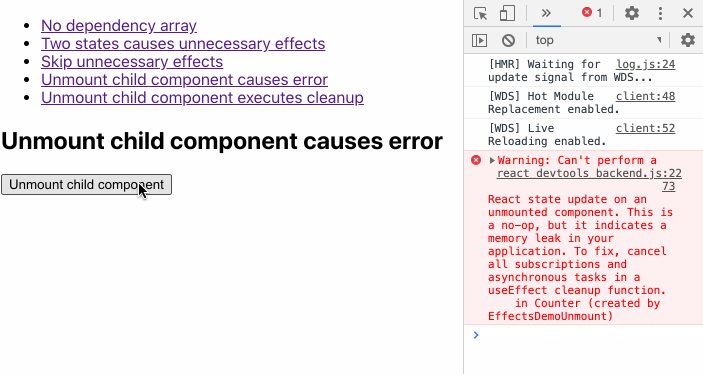
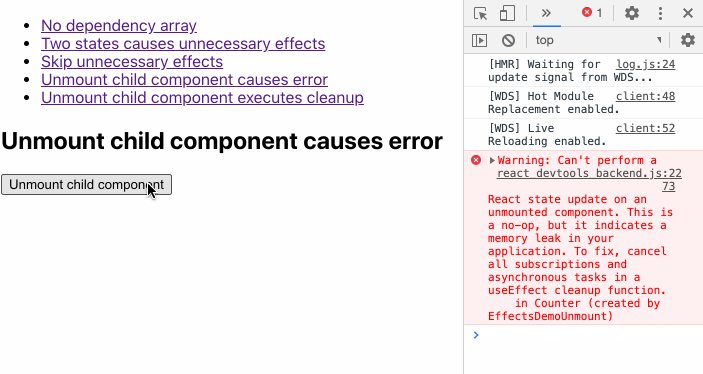
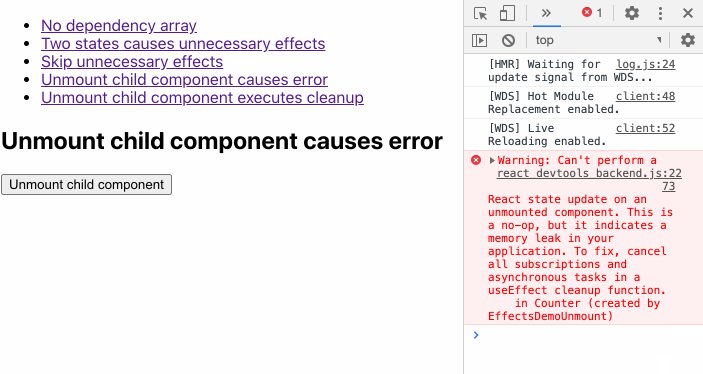
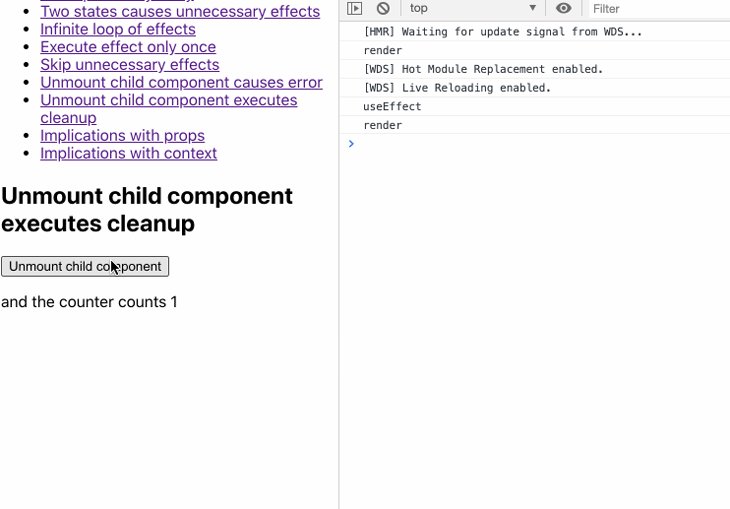
function Counter() { const [count, setCount] = useState(0); useEffect(() => { const interval = setInterval(role () { setCount((prev) => prev + 1); }, 1000); }, []); render <p>and the counter counts {count}</p>; } part EffectsDemoUnmount() { const [unmount, setUnmount] = useState(faux); const renderDemo = () => !unmount && <Counter />; return ( <div> <button onClick={() => setUnmount(true)}>Unmount child component</push> {renderDemo()} </div> ); } This lawmaking implements a React component representing a counter that increases a number every second. The parent component renders the counter and allows yous to destroy the counter by clicking on a button. Accept a look at the recording to come across what happens when a user clicks on that button.

The child component has registered an interval that invokes a role every 2d. However, the component was destroyed without unregistering the interval. Later the component is destroyed, the interval is yet active and wants to update the component's state variable (count), which no longer exists.
The solution is to unregister the interval right earlier unmount. This is possible with a cleanup function. Therefore, you have to return a callback part inside the effect's callback trunk.
useEffect(() => { const interval = setInterval(part () { setCount((prev) => prev + 1); }, 1000); // render optional part for cleanup // in this case acts similar componentWillUnmount return () => clearInterval(interval); }, []); I desire to emphasize that cleanup functions are non only invoked before destroying the React component. An effect'south cleanup function gets invoked every time, right before the execution of the side by side scheduled effect.
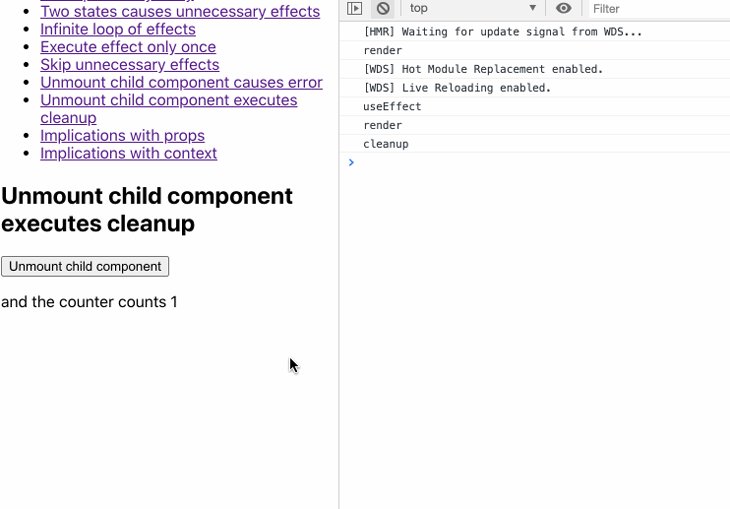
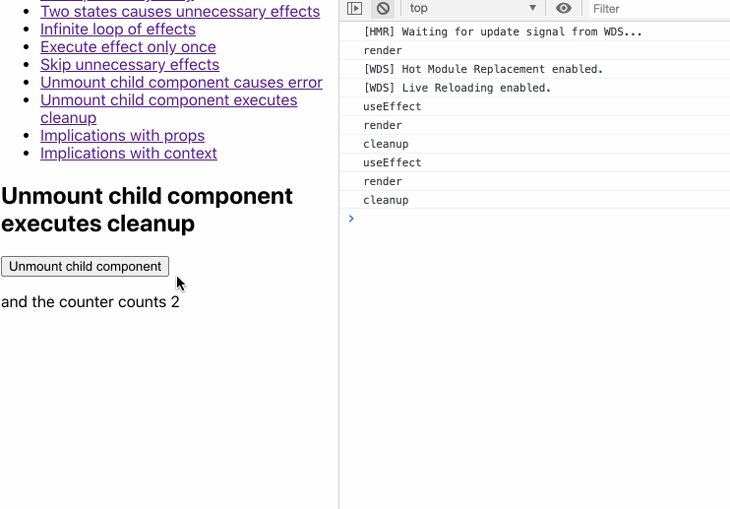
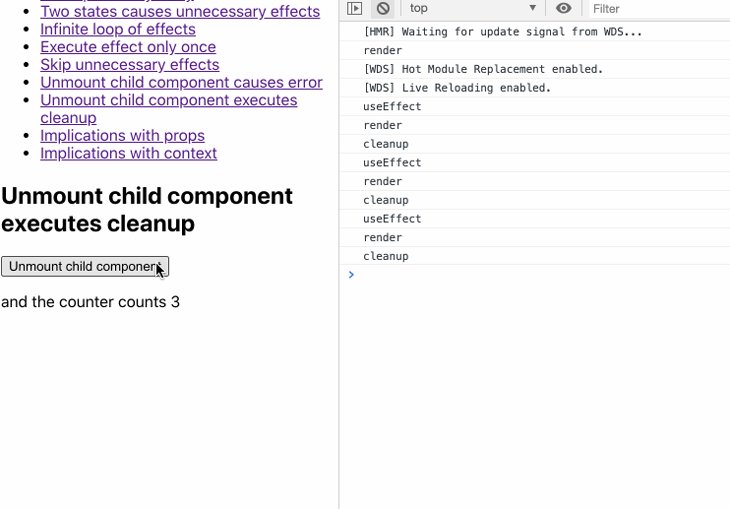
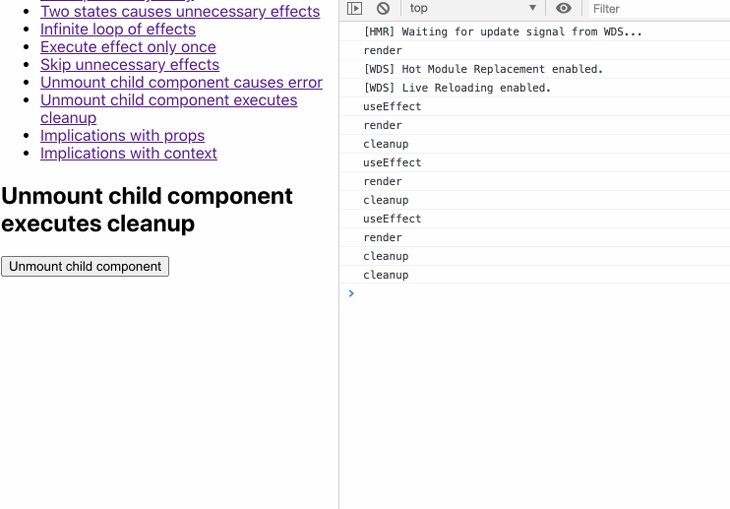
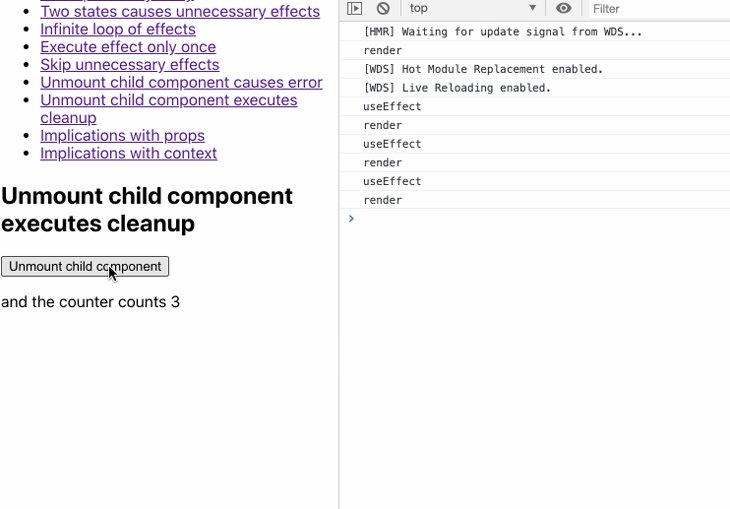
Let's accept a closer expect at our example. Nosotros used a trick to have an empty dependency array in the start identify, and then the cleanup function acts like a componentWillUnmount() lifecycle method. If we practise not call setCount with a callback function that gets the previous value as an argument, we need to come up up with the following lawmaking, wherein we add count to the dependencies array:
useEffect(() => { panel.log("useEffect") const interval = setInterval(office () { setCount(count + 1); }, chiliad); // render optional office for cleanup // in this example, this cleanup fn is chosen every time count changes return () => { console.log("cleanup"); clearInterval(interval); } }, [count]); 
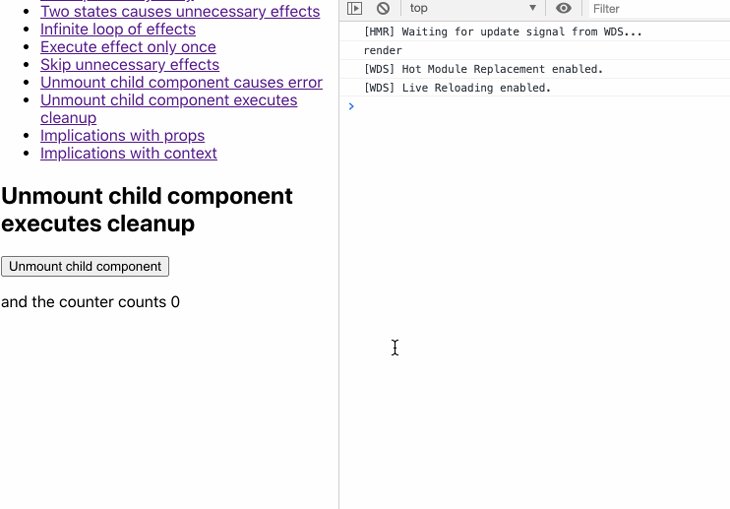
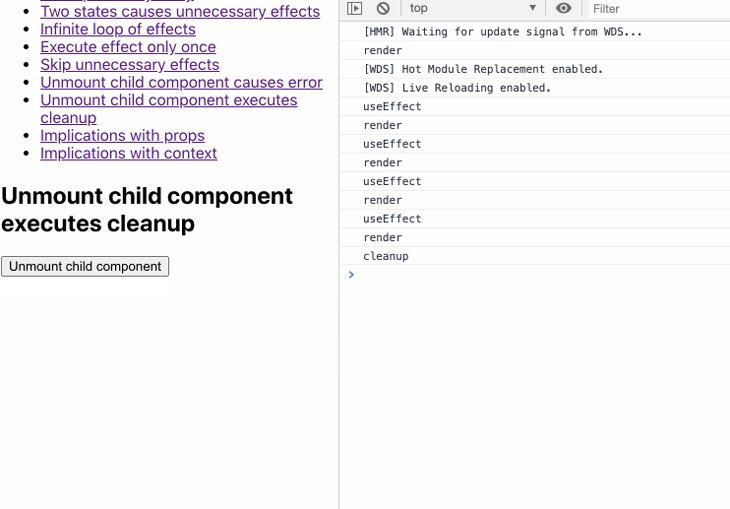
In comparison, the former example executes the cleanup function only once — on mount — because we prevented the use of the state variable (count) directly.
useEffect(() => { panel.log("useEffect") const interval = setInterval(function () { setCount(prev => prev + 1); }, 1000); // return optional function for cleanup // in this instance, this cleanup fn is called every fourth dimension count changes return () => { console.log("cleanup"); clearInterval(interval); } }, []); 
In this context, the latter approach is a tiny performance optimization considering we reduce the number of cleanup function calls.
I promise these case have convinced you that working with effects is different from lifecycle methods and that it is ultimately not beneficial to try to mimic these methods.
Implications of prop and state changes
At that place is a natural correlation between prop changes and the execution of effects considering they cause re-renders, and as nosotros already know, effects are scheduled after every render cycle.
Consider the following instance. The plan is that the Counter component's interval can exist configured by a prop with the same proper noun.
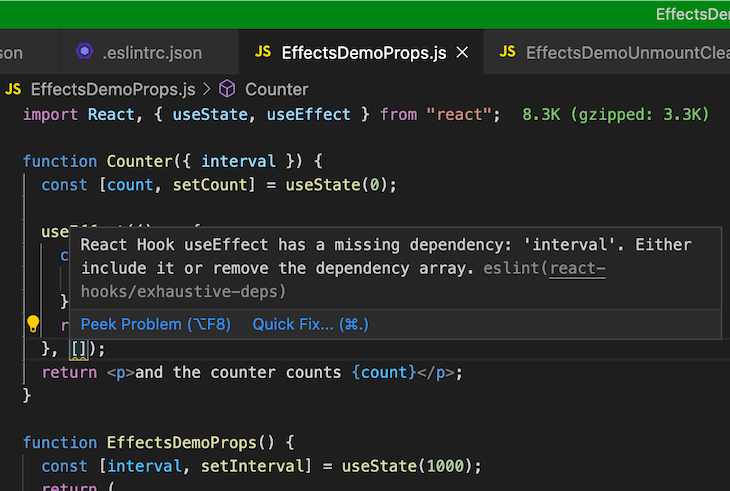
function Counter({ interval }) { const [count, setCount] = useState(0); useEffect(() => { const counterInterval = setInterval(part () { setCount((prev) => prev + 1); }, interval); return () => clearInterval(counterInterval); }, []); return <p>and the counter counts {count}</p>; } function EffectsDemoProps() { const [interval, setInterval] = useState(1000); render ( <div> <input type="text" value={interval} onChange={(evt) => setInterval(evt.target.value)} /> <Counter interval={interval} /> </div> ); } The handy ESLint plugin points out that we are missing something important: because we haven't added the interval prop to the dependency assortment (having instead defined an empty array), the alter to the input field in the parent component is without event. The initial value of k is used even after nosotros adjust the value of the input field.

Instead, we accept to add the prop to the dependency array:
useEffect(() => { const counterInterval = setInterval(role () { setCount((prev) => prev + 1); }, interval); return () => clearInterval(counterInterval); }, [interval]); At present things look much better.

More than on prop changes, and using the useCallback Hook
Let's extend the example a chip to demonstrate more than pivotal concepts in conjunction with prop changes.
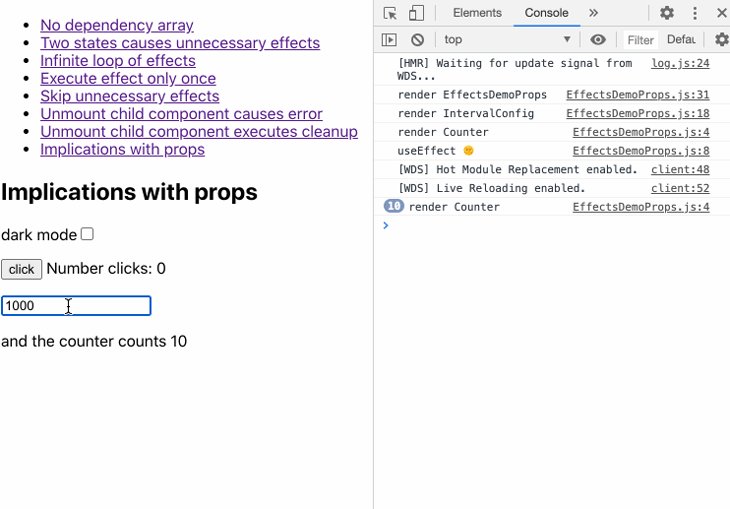
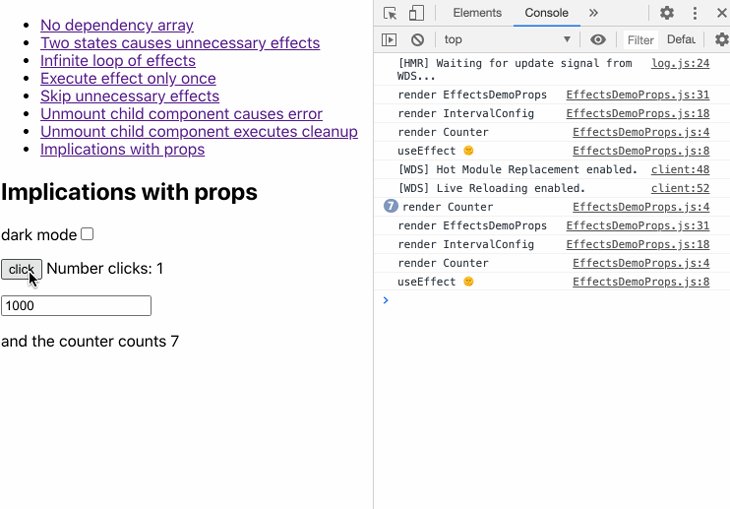
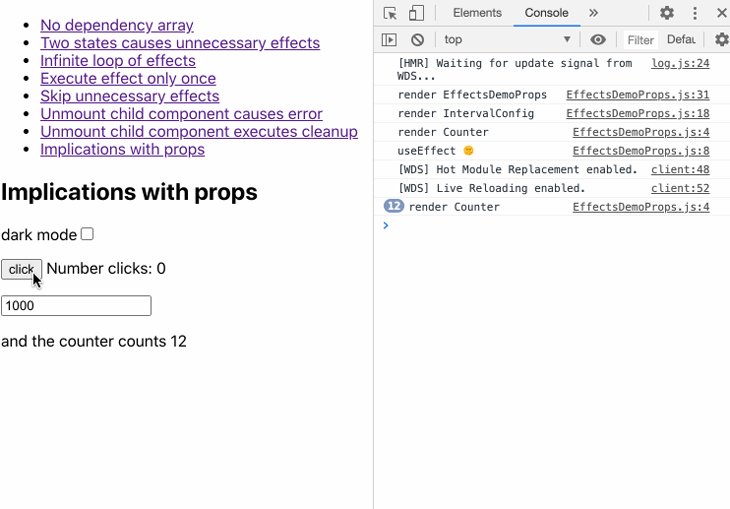
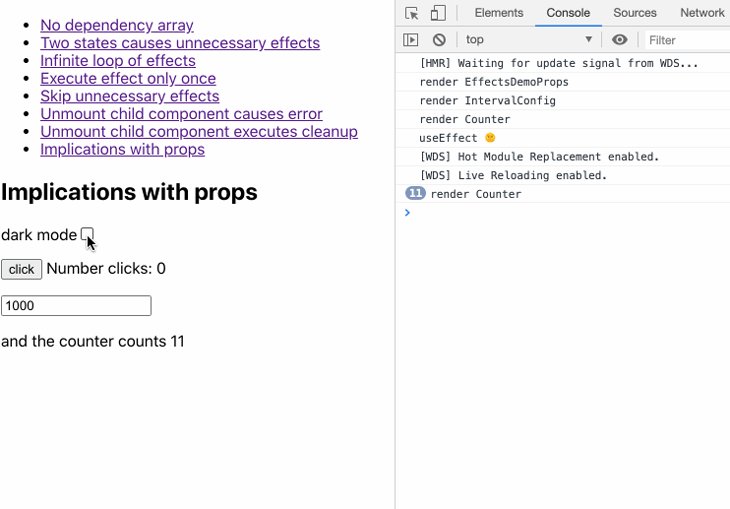
const Counter = ({ interval, onDarkModeChange }) => { console.log("render Counter"); const [count, setCount] = useState(0); useEffect(() => { console.log(`useEffect ${onDarkModeChange()}`); const counterInterval = setInterval(function () { setCount((prev) => prev + 1); }, interval); return () => clearInterval(counterInterval); }, [interval, onDarkModeChange]); return <p>and the counter counts {count}</p>; }; const IntervalConfig = ({ onDarkModeChange }) => { console.log("render IntervalConfig"); const [interval, setInterval] = useState(chiliad); const onChange = (evt) => setInterval(evt.target.value); return ( <div> <input type="text" value={interval} onChange={onChange} /> <Counter interval={interval} onDarkModeChange={onDarkModeChange} /> </div> ); }; const EffectsDemoProps = () => { panel.log("render EffectsDemoProps"); const [numberClicks, setNumberClicks] = useState(0); const [darkMode, setDarkMode] = useState(fake); const onDarkModeChange = () => (darkMode ? "🌙" : "🌞"); return ( <div style={ darkMode ? { backgroundColor: "black", color: "white" } : { backgroundColor: "white", colour: "black" } } > <label htmlFor="darkMode">dark mode</label> <input name="darkMode" type="checkbox" checked={darkMode} onChange={() => setDarkMode((prev) => !prev)} /> <p> <button onClick={() => setNumberClicks((prev) => prev + 1)}> click </button> <span> Number clicks: {numberClicks}</span> </p> <IntervalConfig onDarkModeChange={onDarkModeChange} /> </div> ); }; I added log statements to indicate all component renderings, too as the invocation of our useEffect argument. Let's take a wait at what happens.

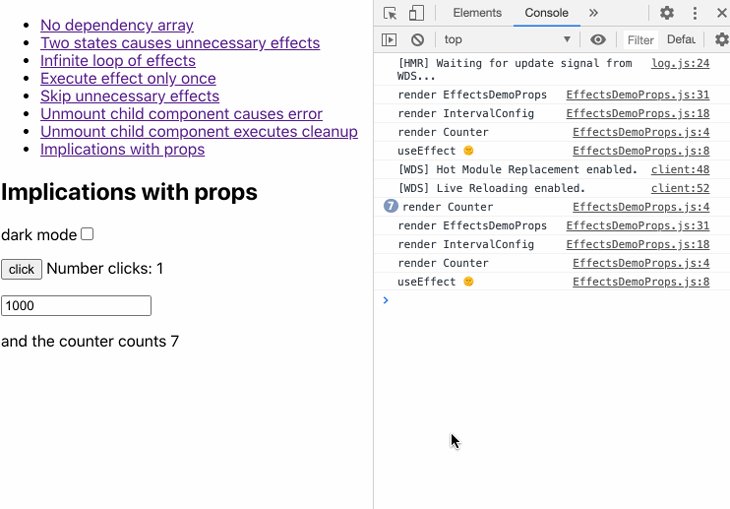
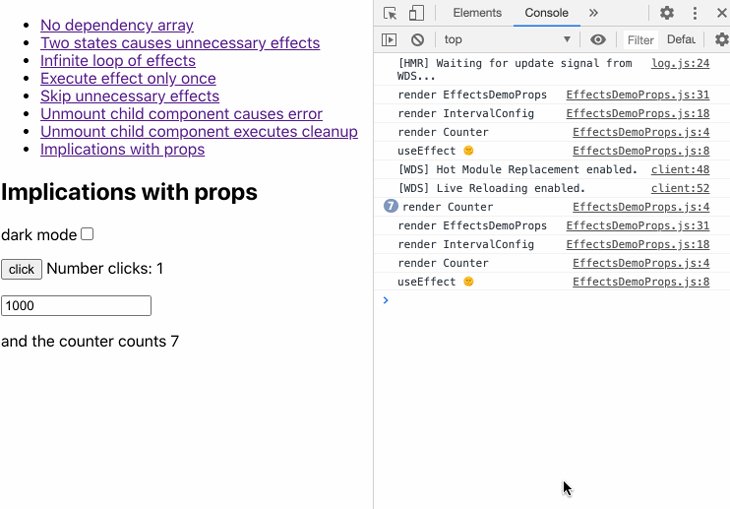
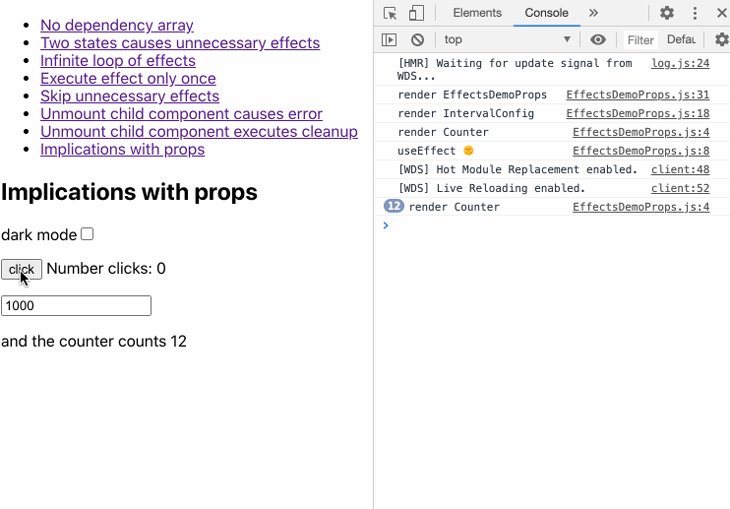
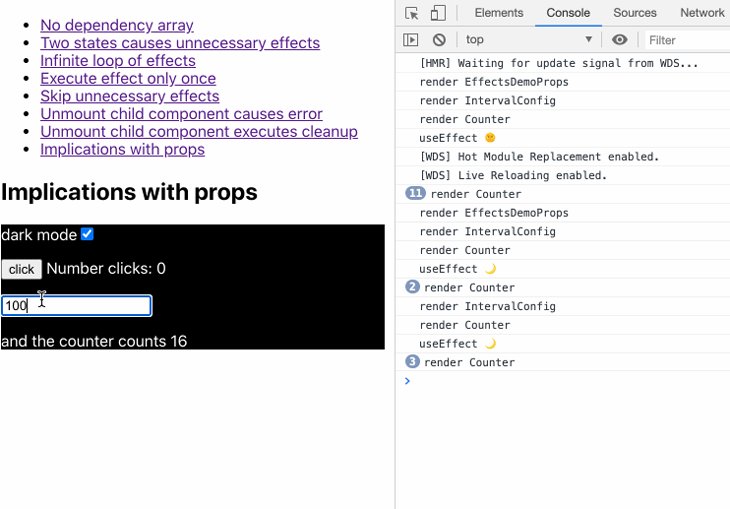
Then far, so practiced — we tin toggle the dark fashion checkbox, and the effect should exist executed, too. The callback function to exist executed, onDarkModeChange, is passed down the component tree to the Counter component. We added it to the dependency array of the useEffect statement every bit suggested by the ESLint plugin.
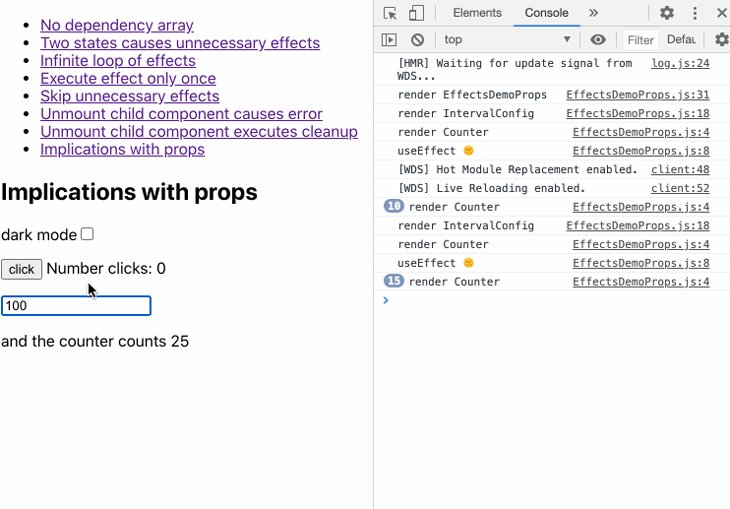
useEffect(() => { console.log(`useEffect ${onDarkModeChange()}`); const counterInterval = setInterval(role () { setCount((prev) => prev + 1); }, interval); return () => clearInterval(counterInterval); }, [interval, onDarkModeChange]); As yous can run across from the recording, the consequence is executed if 1 of the two props, interval or onDarkModeChange, changes.
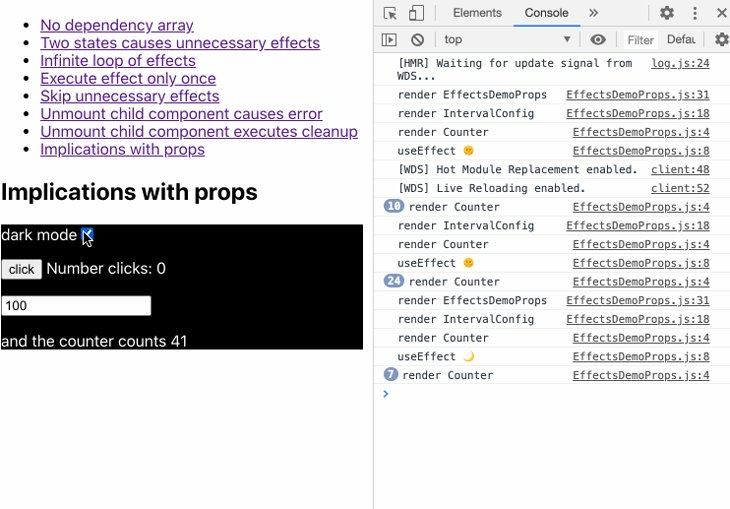
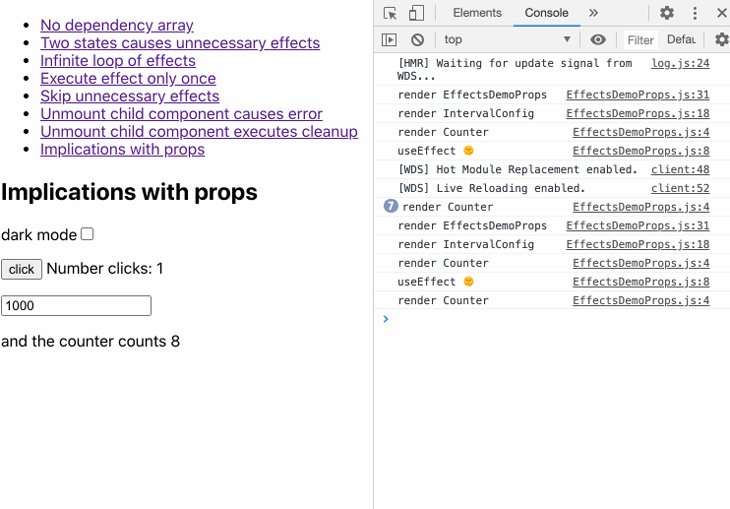
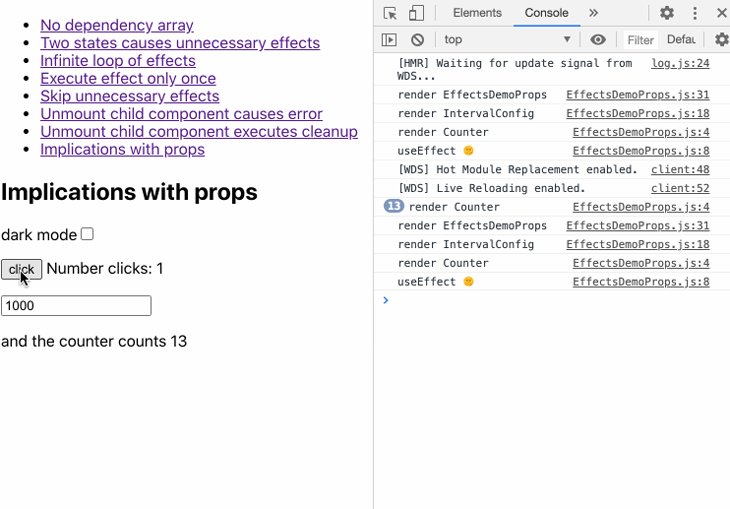
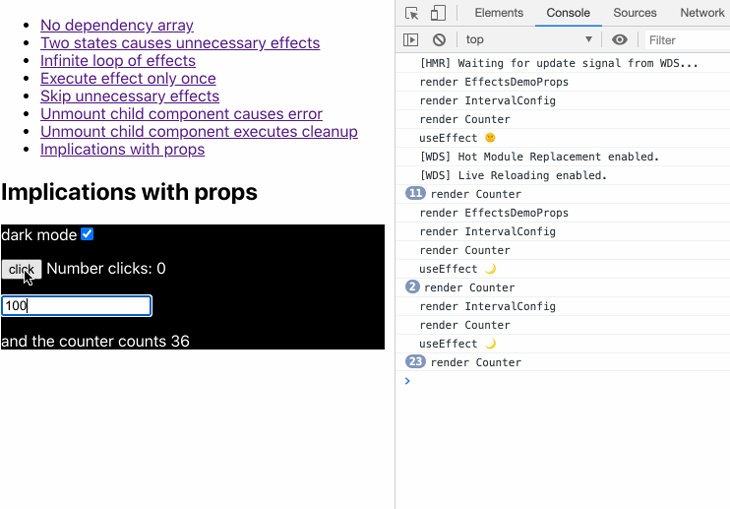
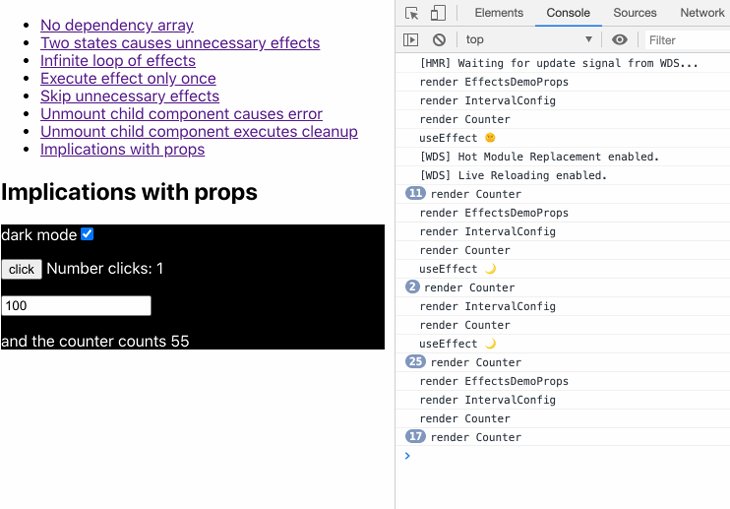
All expert? Non and so fast — as you can see from the next recording, if nosotros click on the button, the effect is mistakenly executed.

Sure, the country of the EffectsDemoProps changes, and this component is rendered forth with its child components. The solution is to use React.memo, right?
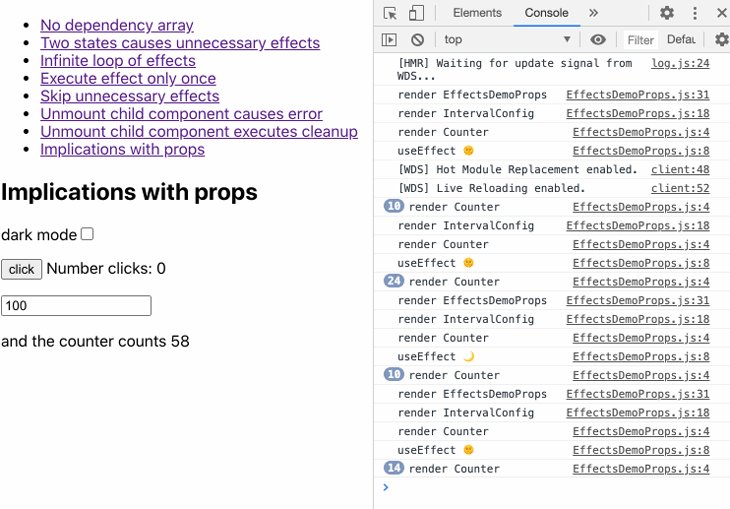
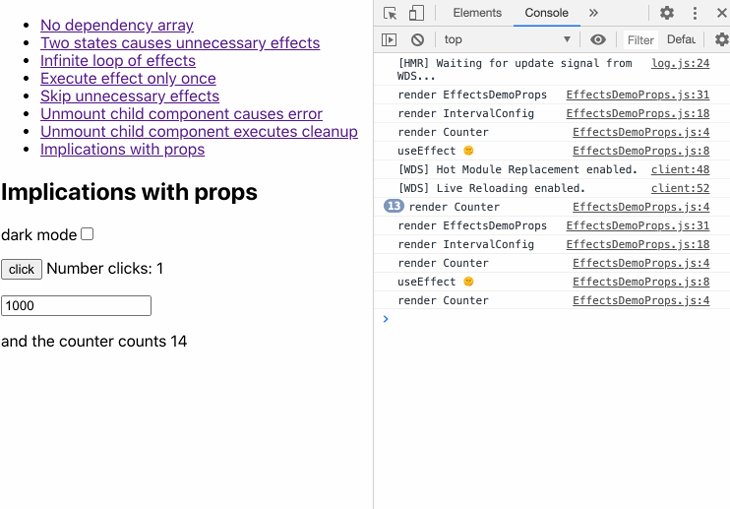
const Counter = React.memo(({ interval, onDarkModeChange }) => { // ... }); const IntervalConfig = React.memo(({ onDarkModeChange }) => { // ... }); Well, the components are still rendered, and the issue is all the same mistakenly executed.

Why is our Counter component's effect executed? The problem lies in the onDarkModeChange role.
const EffectsDemoProps = () => { // ... const onDarkModeChange = () => (darkMode ? "🌙" : "🌞"); // ... }; On button click, the numberClicks state of the EffectsDemoProps component gets changed, and the component is thus re-rendered.
This is because onDarkModeChange is defined inline of the component and gets recreated every time the component re-renders. And so even if you employ React.memo on the child components, they get re-rendered because the passed onDarkModeChange function prop points to another reference every fourth dimension.
This is why it is crucial to understand the identity of values. In contrast to recreated primitive values similar numbers, a recreated office points to some other "cell" in memory. That's why the role values differ.
Nosotros can fix this with the useCallback Hook. In addition, nosotros practise not necessarily need to apply React.memo because information technology's non really a problem to get the child components re-rendered in our example. However, we want to execute the effect simply when the interval value or the darkMode value changes.
import React, { useState, useEffect, useCallback } from "react"; const Counter = ({ interval, onDarkModeChange }) => { // ... }; const IntervalConfig = ({ onDarkModeChange }) => { // ... }; const EffectsDemoProps = () => { // .. const onDarkModeChange = useCallback(() => { return darkMode ? "🌙" : "🌞"; }, [darkMode]); // ... }; With useCallback, React merely creates a new function whenever one of the dependencies changes — in our example, the darkMode state variable. With this in identify, our instance works as expected.

useCallback with useContext
If we alter the case and utilize React Context with the useContext Hook instead of passing down props to the child components, we still need to use useCallback for the onDarkModeChange dependency. The reasons are the same as in the previous section.
import React, { useState, useEffect, useCallback, useContext } from "react"; const EffectsContext = React.createContext(goose egg); const Counter = ({ interval }) => { const [count, setCount] = useState(0); const { onDarkModeChange } = useContext(EffectsContext); useEffect(() => { const counterInterval = setInterval(role () { setCount((prev) => prev + 1); }, interval); render () => clearInterval(counterInterval); }, [interval, onDarkModeChange]); render <p>and the counter counts {count}</p>; }; const IntervalConfig = () => { const [interval, setInterval] = useState(m); const onChange = (evt) => setInterval(evt.target.value); return ( <div> <input type="text" value={interval} onChange={onChange} /> <Counter interval={interval} /> </div> ); }; const EffectsDemoContext = () => { const [numberClicks, setNumberClicks] = useState(0); const [darkMode, setDarkMode] = useState(false); const onDarkModeChange = useCallback(() => { return darkMode ? "🌙" : "🌞"; }, [darkMode]); return ( <div mode={ darkMode ? { backgroundColor: "black", color: "white" } : { backgroundColor: "white", color: "black" } } > <label htmlFor="darkMode">dark mode</label> <input name="darkMode" type="checkbox" checked={darkMode} onChange={() => setDarkMode((prev) => !prev)} /> <p> <button onClick={() => setNumberClicks((prev) => prev + 1)}> click </button> <span> Number clicks: {numberClicks}</span> </p> <EffectsContext.Provider value={{ onDarkModeChange }}> <IntervalConfig /> </EffectsContext.Provider> </div> ); }; useEffect inside of custom Hooks
Custom Hooks are crawly because they atomic number 82 to various benefits:
- Reusable code
- Smaller components because of outsourced code (effects)
- More semantic lawmaking due to the function calls of the custom Hooks inside of components
- Furnishings can be tested when used inside of custom Hooks, as nosotros'll encounter in the next section
The following example represents a custom Hook for fetching data. We moved the useEffect lawmaking cake into a function representing the custom Claw. Note that this is a rather simplified implementation that might not embrace all your projection's requirements. You can find more production-ready custom fetch Hooks here.
const useFetch = (url, initialValue) => { const [data, setData] = useState(initialValue); const [loading, setLoading] = useState(true); useEffect(() => { const fetchData = async function () { try { setLoading(true); const response = await axios.go(url); if (response.condition === 200) { setData(response.information); } } catch (error) { throw fault; } finally { setLoading(false); } }; fetchData(); }, [url]); render { loading, data }; }; part EffectsDemoCustomHook() { const { loading, data } = useFetch( "https://jsonplaceholder.typicode.com/posts/" ); return ( <div className="App"> {loading && <div className="loader" />} {data?.length > 0 && data.map((blog) => <p key={weblog.id}>{blog.title}</p>)} </div> ); } The outset statement within our React component, EffectsDemoCustomHook, uses the custom Hook called useFetch. As you can meet, using a custom Hook similar this is more semantic than using an upshot directly within of the component.
Business logic is nicely abstracted out of the component. Nosotros simply have to use our custom Claw's dainty API that returns the state variables loading and data.
The effect inside of the custom Hook is dependent on the scope variable url that is passed to the Hook every bit a prop. This is considering we accept to include it in the dependency array. So even though nosotros don't foresee the URL changing in this example, it's still good practice to define it as a dependency. As mentioned above, at that place is a hazard that the value will alter at runtime in the time to come.
Additional thoughts on functions used inside of effects
If you take a closer expect at the last example, we defined the function fetchData inside the event because nosotros just use it there. This is a all-time practise for such a apply case. If nosotros define it outside the effect, we demand to come up with unnecessarily complex lawmaking.
const useFetch = (url, initialValue) => { const [information, setData] = useState(initialValue); const [loading, setLoading] = useState(truthful); const fetchData = useCallback(async () => { try { setLoading(truthful); const response = await axios.become(url); if (response.condition === 200) { setData(response.data); } } catch (fault) { throw error; } finally { setLoading(false); } }, [url]); useEffect(() => { fetchData(); }, [fetchData]); return { loading, data }; }; Equally you lot can see, we need to add fetchData to the dependency assortment of our consequence. In addition, we need to wrap the actual part trunk of fetchData with useCallback with its own dependency (url) because the function gets recreated on every render. The whole hullabaloo is unnecessary.
Dan Abramov has more recommendations for working with functions when used with effects:
- Hoist functions that don't need any value of the component telescopic outside of your component
- Move functions that utilize values of the component telescopic that are used but by an effect inside of that issue. This is what nosotros did with our custom Hook
- If after that your effect still ends up using functions divers outside of the effect within the component, wrap them into
useCallbackstatements where they are defined. This is the instance in our last example
Past the way, if yous motility function definitions into effects, yous produce more than readable code because it is directly apparent which telescopic values are used by the outcome. The code is even more robust.
Furthermore, if yous practice not pass dependencies into the component every bit props or context, the ESLint plugin "sees" all relevant dependencies and can propose forgotten values to be alleged.
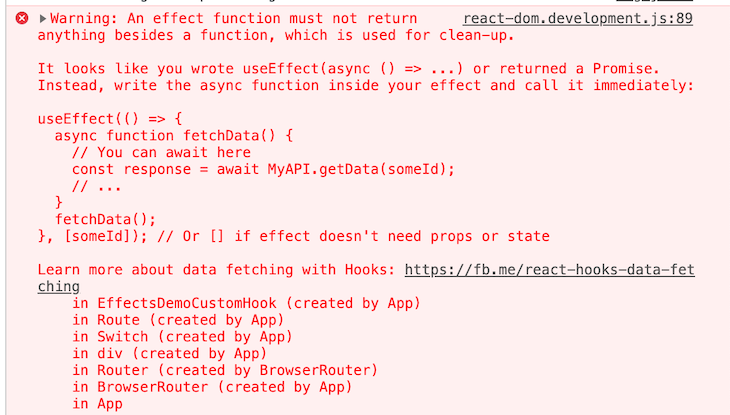
How to apply async functions inside of useEffect
If you call up our useEffect cake within of the useFetch custom Hook, you might ask why nosotros demand this extra fetchData function definition. Tin can't we refactor our code like and then?
useEffect(async () => { try { setLoading(true); const response = look axios.go(url); if (response.status === 200) { setData(response.data); } } catch (error) { throw error; } finally { setLoading(fake); } }, [url]); I'1000 glad you asked, but no! The post-obit error occurs:

The mighty ESLint plugin also warns you about it.
The reason is that this code returns a promise, but an event can just return void or a cleanup role. If you want to understand the issue in extreme detail, you lot can read more than here.
Unit of measurement testing of effects
Extracting useEffect blocks into custom Hooks allows for unit testing them because you don't accept to deal with the actual React component. This is a major benefit.
Some fourth dimension ago, I wrote an commodity most unit testing custom Hooks with react-hooks-testing-library. This is i possibility to test effects.
The post-obit snippet is a Jest case that tests data fetching fifty-fifty with changing ane of the upshot's dependencies (url) during runtime.
import { renderHook } from "@testing-library/react-hooks"; import axios from "axios"; import MockAdapter from "axios-mock-adapter"; // import custom hook - in this example extracted to a separate file import useFetch from "./useFetch"; test("useFetch performs multiple Go requests for different URLs", async () => { // fetch ane const initialValue = "initial value"; const mock = new MockAdapter(axios); const mockData = 1; const url = "http://mock"; mock.onGet(url).answer(200, mockData); const { result, waitForNextUpdate } = renderHook(() => useFetch(url, initialValue) ); await(result.current.data).toEqual("initial value"); expect(result.electric current.loading).toBeTruthy(); expect waitForNextUpdate(); wait(result.current.data).toEqual(1); expect(result.electric current.loading).toBeFalsy(); // fetch 2 const url2 = "http://mock2"; const mockData2 = 2; mock.onGet(url2).respond(200, mockData2); const initialValue2 = "initial value two"; const { result: result2, waitForNextUpdate: waitForNextUpdate2 } = renderHook( () => useFetch(url2, initialValue2) ); expect(result2.electric current.data).toEqual("initial value 2"); expect(result2.current.loading).toBeTruthy(); wait waitForNextUpdate2(); expect(result2.electric current.information).toEqual(2); expect(result2.current.loading).toBeFalsy(); }); useFetch is wrapped in a renderHook function telephone call. This provides the correct context to execute the custom Claw without violating the rules of Hooks.
To perform the bodily network phone call, nosotros employ waitForNextUpdate. This allows us to await for the asynchronous function to return in order to check the response from the network call. With this set, we tin assert the effect of our Hook. In our test, we mocked the bodily network call with axios-mock-adapter.
Yous can also find this code in a CodeSandbox.
Some more useEffect receipts
In this section, I'll show yous some handy patterns that might be useful.
Execute an effect just in one case when a sure condition is met
As nosotros already know, you command the execution of effects mainly with the dependency assortment. Every time one of the dependencies has changed, the upshot is executed. Generally, you should design your components to execute effects whenever a state changes, not simply in one case.
Sometimes, however, you desire to practice exactly this — e.g., when a certain event has occurred. You can practice this with flags that yous use within an if statement inside of your issue. The useRef Claw is a expert pick if you don't want to add together an extra render (which would be problematic nigh of the time) when updating the flag. In addition, you lot do non take to add together the ref to the dependency assortment.
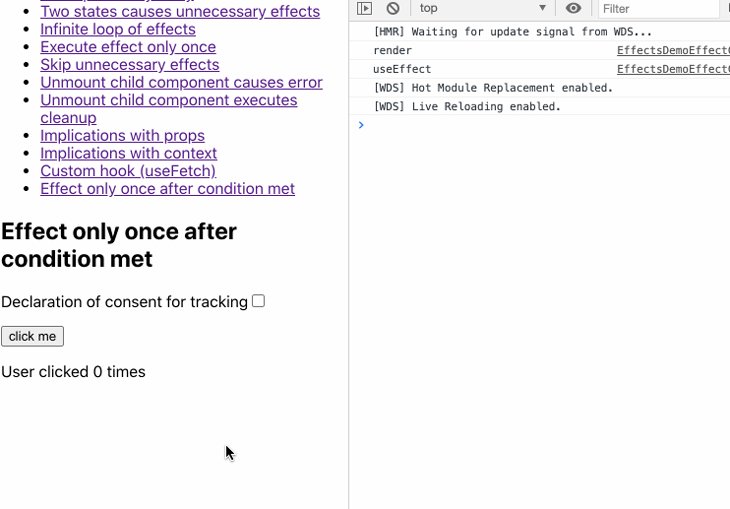
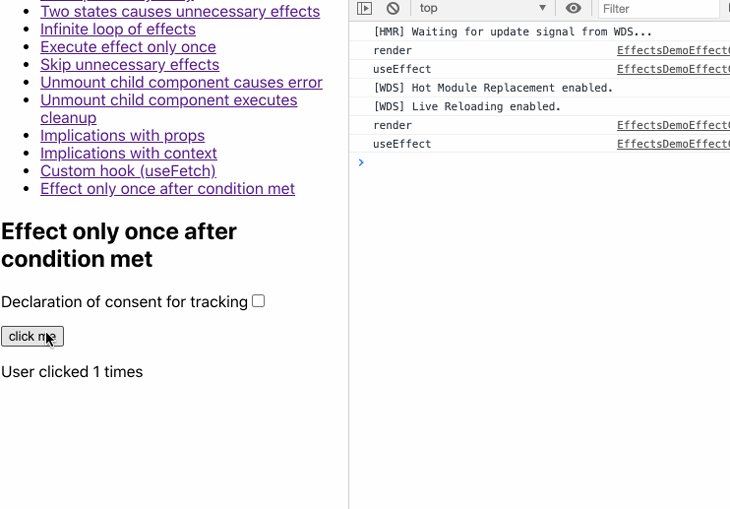
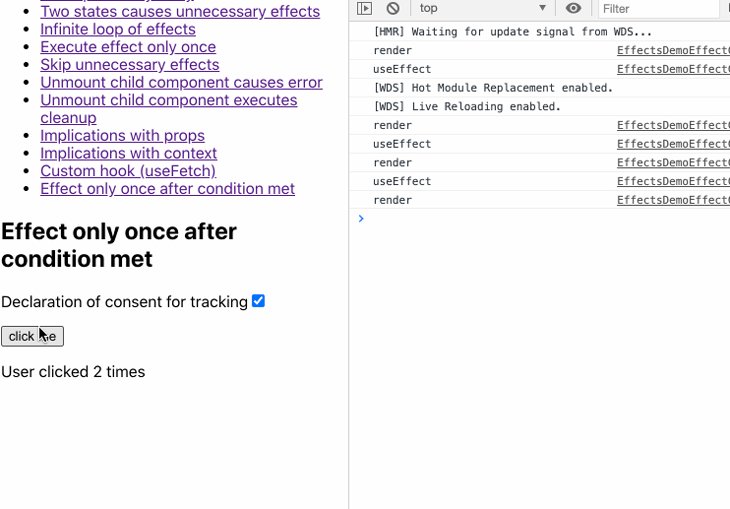
The post-obit example calls the office trackInfo from our effect only if the following atmospheric condition are met:
- The user clicked the push button at least once
- The user has ticked the checkbox to allow tracking
Later the checkbox is ticked, the tracking office should just be executed afterward the user clicks once again on the push button.
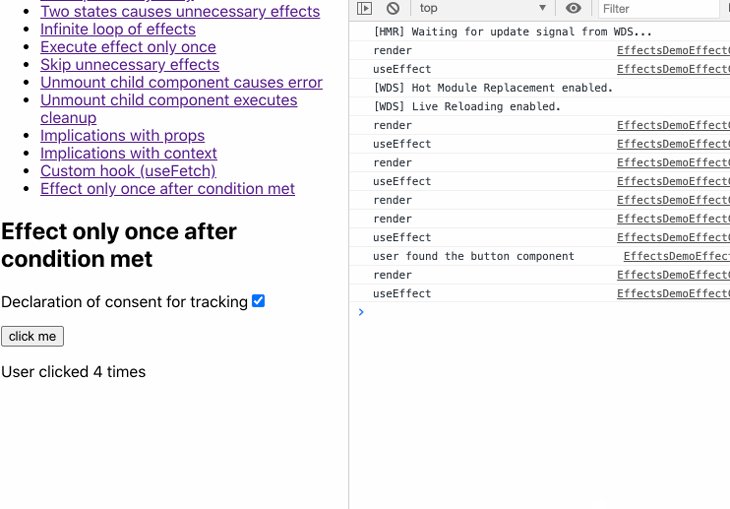
function EffectsDemoEffectConditional() { const [count, setCount] = useState(0); const [trackChecked, setTrackChecked] = useState(fake); const shouldTrackRef = useRef(false); const infoTrackedRef = useRef(false); const trackInfo = (info) => console.log(info); useEffect(() => { console.log("useEffect"); if (shouldTrackRef.current && !infoTrackedRef.electric current) { trackInfo("user institute the push button component"); infoTrackedRef.current = true; } }, [count]); console.log("render"); const handleClick = () => setCount((prev) => prev + i); const handleCheckboxChange = () => { setTrackChecked((prev) => { shouldTrackRef.current = !prev; return !prev; }); }; return ( <div> <p> <label htmlFor="tracking">Proclamation of consent for tracking</label> <input name="tracking" type="checkbox" checked={trackChecked} onChange={handleCheckboxChange} /> </p> <p> <button onClick={handleClick}>click me</button> </p> <p>User clicked {count} times</p> </div> ); } In this implementation, we utilized two refs: shouldTrackRef and infoTrackedRef. The latter is the "gate" to guarantee that the tracking part is but invoked once after the other conditions are met.
The upshot is rerun every time count changes, i.eastward., whenever the user clicks on the push button. Our if statement checks the conditions and executes the bodily concern logic only if it evaluates to true.

The log message user plant the button component is simply printed once after the right conditions are met.
Access data from previous renders
If you demand to access some data from the previous render cycle, y'all can leverage a combination of useEffect and useRef.
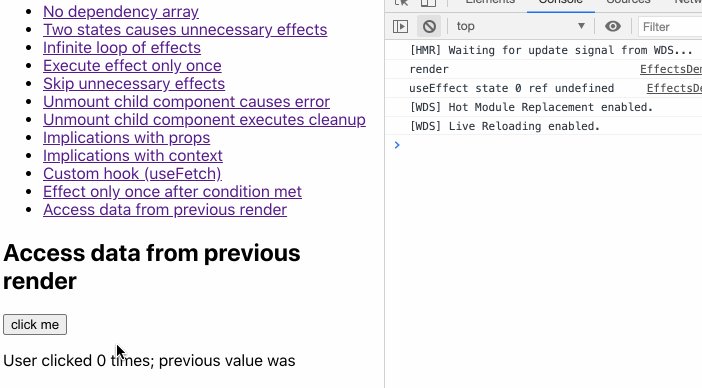
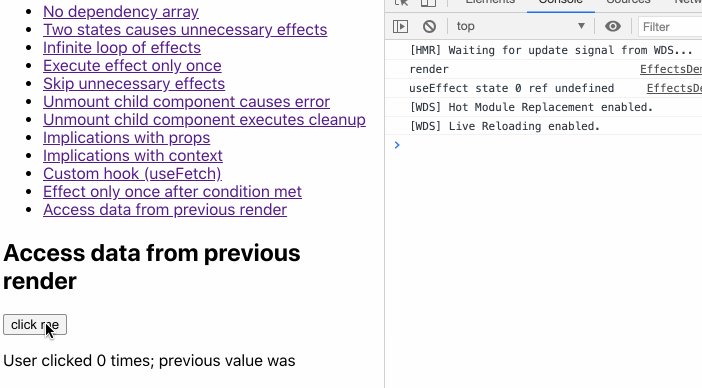
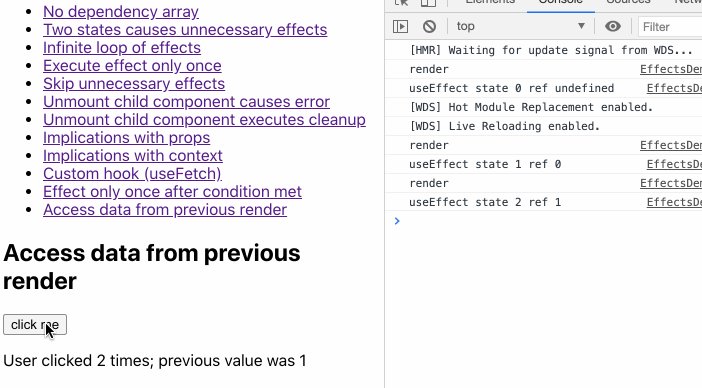
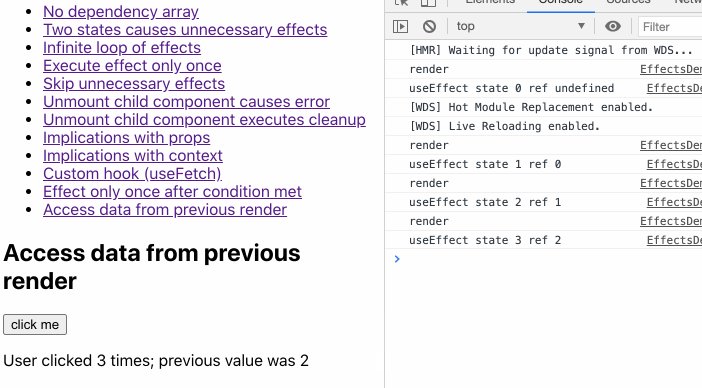
function EffectsDemoEffectPrevData() { const [count, setCount] = useState(0); const prevCountRef = useRef(); useEffect(() => { panel.log("useEffect", `country ${count}`, `ref ${prevCountRef.current}`); prevCountRef.electric current = count; }, [count]); const handleClick = () => setCount((prev) => prev + ane); console.log("return"); return ( <div> <p> <button onClick={handleClick}>click me</push> </p> <p> User clicked {count} times; previous value was {prevCountRef.current} </p> </div> ); } We synchronize our effect with the country variable count and so that it is executed after the user clicks on the button. Inside of our upshot, we assign the current value of the state variable to the mutable electric current belongings of prevCountRef. We output both values in the JSX department.

On loading this demo, on initial render, the state variable has the initial value of the useState phone call. The ref value is undefined. It demonstrates over again that effects are run after render. When the user clicks, it works as expected.
Decision
In my stance, understanding the underlying design concepts and best practices of the useEffect Claw is a primal skill to master if you wish to go a side by side-level React developer.
If y'all started your React journeying before early on 2019, then you lot have to unlearn your instinct to think in lifecycle methods and instead think in furnishings.
By adopting the mental model of furnishings, yous'll get familiar with the component lifecycle, information flow, other Hooks (useState, useRef, useContext, useCallback, etc.), and fifty-fifty other optimizations like React.memo.
Total visibility into production React apps
Debugging React applications can exist difficult, particularly when users experience bug that are difficult to reproduce. If you're interested in monitoring and tracking Redux land, automatically surfacing JavaScript errors, and tracking slow network requests and component load time, try LogRocket. 

LogRocket is like a DVR for web and mobile apps, recording literally everything that happens on your React app. Instead of guessing why problems happen, you can aggregate and report on what state your application was in when an result occurred. LogRocket also monitors your app's operation, reporting with metrics like client CPU load, client retentivity usage, and more.
The LogRocket Redux middleware parcel adds an extra layer of visibility into your user sessions. LogRocket logs all actions and state from your Redux stores.
Modernize how you debug your React apps — start monitoring for free.
Source: https://blog.logrocket.com/guide-to-react-useeffect-hook/